hexo部署/美化踩坑
前言
在经过几天的努力后,终于搭建起了个人的hexo博客,使用蝴蝶主题。个中过程有许多琐碎细节,在此写出,以供参考。
在部署成功之前的bug已有许多成熟教程,不再赘述。
2025
02-24
部署好hexo框架(此前细节不表)
02-26
解决LaTex公式渲染问题
02-27
发现封面报错和字体报错
03-02
解决多次部署的bug问题
03-03
发现网站配置英语问题如何解决
新建页面(标签页)
03-03
自设标签页美化
03-06
调整md文档背景以及博客中出现的所有白色背景
字体美化
Latex公式渲染
蝴蝶主题中,教程推荐我们部署KaTex以渲染公式
(此处公式指LaTex类的公式渲染,就像这样)
然而在尝试部署KaTex渲染时,发现按照蝴蝶主题指引页操作后仍然无法渲染公式
经过多番尝试外加前辈指点之后,尝试把KaTex公式渲染换成教程内的mathjax,正常渲染,在此记录
需要注意的是,使用npm安装mathjax插件时会显示有部分漏洞
1 | npm uninstall hexo-renderer-marked --save |
目前没有遇到bug,可暂时放心使用
封面报错和字体报错
封面报错:
1 | TypeError: coverVal.indexOf is not a function |
原因:文章部署的default_cover为空,需要解析字符串时报错
字体报错:
1 | 929 | # 网站标题和副标题的字体设置 |
原因:需要用一个双引号把一行的内容圈出
多次部署bug
1 | Error: Spawn failed |
问题:无法连接github
原因:梯子只默认代理浏览器,不代理命令行流量
所以命令行操作相当于国内直连github,容易部署失误
解决方法:可以开启tun模式,代理本机全部流量1
2npm uninstall hexo-deployer-git
npm install hexo-deployer-git --save
成功部署1
2
3
4To https://github.com/shop1111/shop1111.github.io
67d25c4..8d1babc HEAD -> main
branch 'master' set up to track 'https://github.com/shop1111/shop1111.github.io/main'.
INFO Deploy done: git
可以通过连接谷歌浏览器的方法查看当前是否能正常访问外网1
2C:\Users\21013>curl google.com
curl: (28) Failed to connect to google.com port 80 after 21042 ms: Could not connect to server
网页仍是英语
要在hexo的配置文件中语言设置成zh-CN,单单是zh会无法解析,使用默认的en
新建页面
新建标签页
输入hexo new page tags即可新建一个名字为”tags”的页面
随后配置产生页面中的index.md文件,调成tags类型,就会自动产生默认的tags页面,无法更改
新建其他页面
新建一个页面1
hexo new page my_first_page
新建后得到在hexo的source文件夹内生成对应文件夹
修改index.md即可修改页面1
2
3
4
5
6---
title: 一个新的页面//这是页面页的居中标题
date: 2025-03-04 08:17:22
---
...(md格式内容)1
2
3
4
5
6
7
8menu:
#fas fa-home是调用图标
首页: / || fas fa-home
标签页: /tags/ || fas fa-tags
留言板: /comments/ || fas fa-envelope
新页面: /my_first_page/ || fas fa-ghost
左侧的“新页面”是标签名字
my_first_page是后台调用路径时起作用,也是访问此页面的域名之一
尝试自设标签页美化
经设想,可以通过新建一个页面的方式,将标签页的相对路径寄托在里面,跳过默认标签页
解决标签页无法渲染html代码的问题
以下是美化代码,仅供借鉴1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96---
title: 标签页
date: 2025-03-04 08:17:22
---
<html lang="zh-CN"> <!-- 声明 HTML 版本,并指定页面语言为中文 -->
<head>
<meta charset="UTF-8"> <!-- 指定字符编码为 UTF-8,支持中文显示 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 适配移动端设备,设置视口宽度为设备宽度,初始缩放比例为 1.0 -->
<title>标签列表</title> <!-- 设置网页标题 -->
<style>
/* 标签列表的基本样式 */
.tag-list {
display: flex; /* 使用 Flexbox 布局 */
flex-direction: column; /* 让标签项纵向排列 */
align-items: center; /* 让所有标签项居中对齐 */
gap: 30px; /* 设置标签项之间的间距 */
padding: 20px; /* 设置容器的内边距 */
}
/* 标签项的样式 */
.tag-item {
position: relative; /* 使子元素(文字)可以使用绝对定位 */
width: 500px; /* 调整标签项的宽度,使其更大 */
height: 350px; /* 调整标签项的高度 */
border-radius: 60px; /* 增大标签项的圆角幅度 */
overflow: hidden; /* 防止子元素超出边界 */
text-align: center; /* 文字居中对齐 */
}
/* 让奇数项(第 1、3、5...个标签)靠左 */
.tag-item:nth-child(odd) {
align-self: flex-start;
}
/* 让偶数项(第 2、4、6...个标签)靠右 */
.tag-item:nth-child(even) {
align-self: flex-end;
}
/* 图片样式(缩小,并适应容器大小) */
.tag-item img {
width: 100%; /* 图片宽度填充整个标签项 */
height: 100%; /* 图片高度填充整个标签项 */
object-fit: cover; /* 保持图片比例并填充整个容器,可能会裁剪部分内容 */
border-radius: 60px; /* 圆角矩形大小与标签项保持一致 */
filter: brightness(90%); /* 降低亮度,使文字更清晰可见 */
}
/* 文字样式(居中显示在图片上方) */
.tag-item p {
position: absolute; /* 让文字脱离文档流,浮动在图片上方 */
top: 15%; /* 让文字垂直居中 */
left: 15%; /* 让文字水平居中 */
transform: translate(-50%, -50%); /* 完美居中对齐 */
font-size: 22px; /* 放大文字 */
font-weight: bold; /* 加粗 */
color: white; /* 文字颜色白色 */
z-index: 2; /* 提高层级,确保文字在图片之上 */
background: rgba(0, 0, 0, 0.05); /* 半透明背景,提升对比度 */
padding: 5px 15px; /* 增加内边距,让文字块更清晰 */
border-radius: 10px; /* 圆角边框 */
}
</style>
</head>
<body>
<!-- 创建标签列表的容器 -->
<div class="tag-list">
<!-- 第一个标签项:C++(左对齐) -->
<div class="tag-item">
<a href="/tags/C">
<p>C++</p> <!-- 文字描述,显示在图片上方 -->
<img src="/blog_sources/img/aniya1.jpg" alt="C++"> <!-- 图片,alt 用于描述图片内容 -->
</a>
</div>
<!-- 第二个标签项:Hexo(右对齐) -->
<div class="tag-item">
<a href="/tags/hexo">
<p>Hexo</p> <!-- 文字描述 -->
<img src="/blog_sources/img/aniya2.png" alt="Hexo"> <!-- 图片 -->
</a>
</div>
<!-- 第三个标签项:算法(左对齐) -->
<div class="tag-item">
<a href="/tags/算法">
<p>算法</p> <!-- 文字描述 -->
<img src="/blog_sources/img/aniya3.png" alt="算法"> <!-- 图片 -->
</a>
</div>
</div> <!-- 结束标签列表 -->
</body>
</html>
具体样例可以参考我的“标签页”
如何调整md文档背景以及博客中出现的所有白色背景
themes\butterfly\source\css\var.styl是储存各种样式的地方themes\butterfly\source\css\_global\index.styl是配置全局变量的地方
一般在这两个文件中可以找到我们需要修改的量
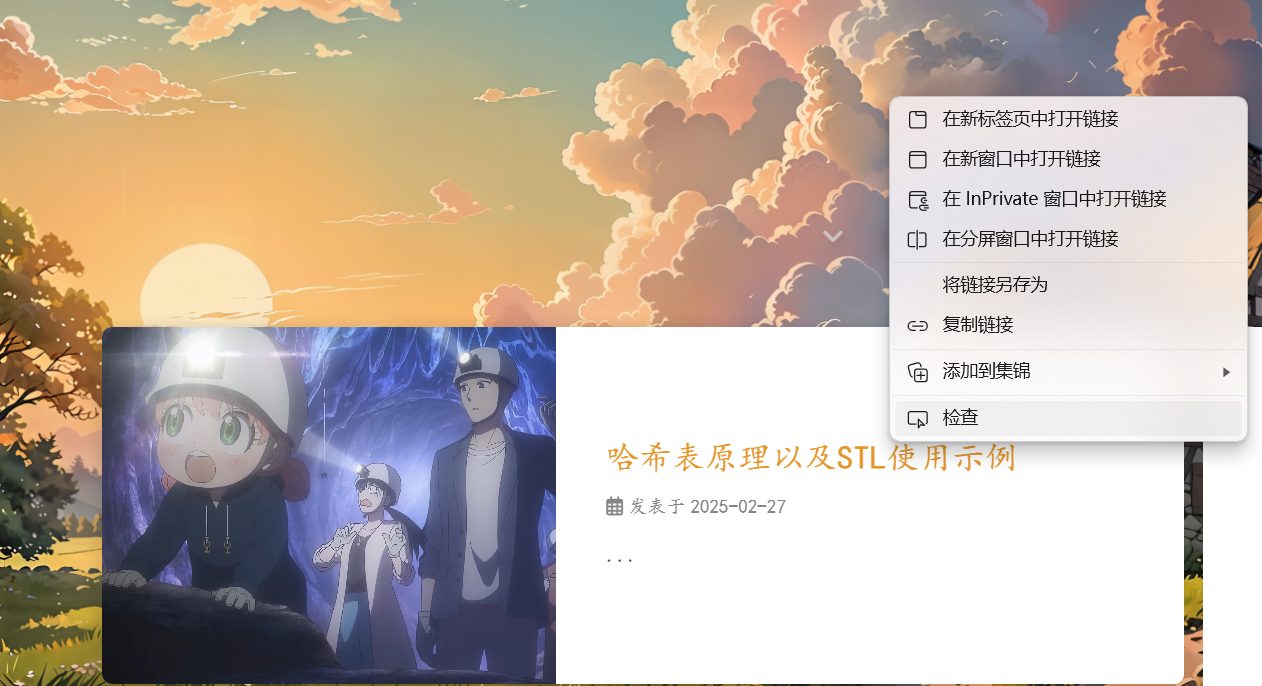
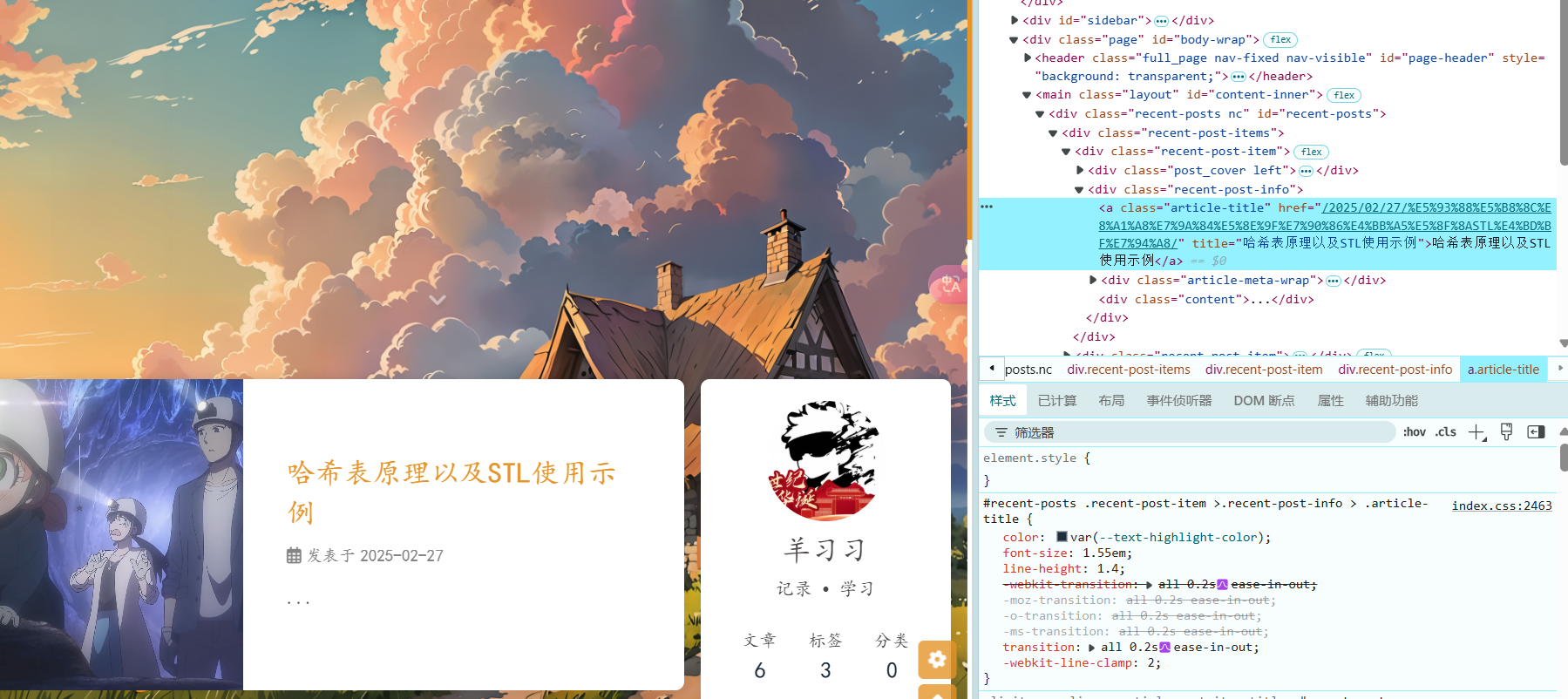
现在来到我们的博客主页
请看下面图片的白色处:

虽然默认的白色已经可以解决大多数问题,但是精心挑选的背景也会因为白色背景而被遮挡一部分。
如果可以调整一下颜色的透明度,那就两全其美了。
如何实现呢?
回到一开始提到的两个$styl$文件,我们在$var.styl$查找一番之后发现了如下代码块:
1 | // Global color & SVG |
调整其中的while配置即可
如果不喜欢白色背景,可以自行更改成其他颜色
其余参数可自行调试
字体美化
不知道出于什么原因,蝴蝶主题提供的美化博客标题的接口我没有办法使用而我又比较倔强
所以经过长期尝试,摸索出了一条利用html代码注入,实现对部分字体的替换的方法
1 | # Inject |
上面的三个link是引入字体的链接
下面的样式表设置是对目标位置设置字体
找到目标关键字的方法是:


观察对应关键字填入即可
本地字体载入方法
如果不是网络字体链接,而是本地的字体文件,载入步骤如下
- 先将字体文件放到
theme/butterfly/soucre内,是否创建新文件夹看个人选择 - 随后在
theme/butterfly/soucre/css处新建一个cuntom.css文件,用于存放自定义css参数 - 按照类似格式载入字体
1 | /* 定义字体 */ |
- 在主题配置文档中inject引入自定义css注意,上面的写法是对全部字体进行更改,下面则是对部分字体更改。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26# Inject
# 插入代码到 head(在 '</head>' 标签之前)和底部(在 '</body>' 标签之前)
inject:
head:
- <link rel="stylesheet" href="/css/custom.css">
- |
<style>
body {
font-family: 'LXGW',consola,sans-serif !important;
font-size: 17px; /* 默认字体大小 */
}
</style>
# - |
# <style> 这个样式表是用于部分修改字体
# #site-title,
# #site-subtitle,
# .site-name,
# .article-title,
# .post-title,
# #aside-content .author-info-name,
# #aside-content .author-info-description {
# font-family: 'LXGW', sans-serif;
# }
# </style>
bottom:
# - <script src="xxxx"></script>
如何找出想更改的变量名请见上个部分- 重新部署即可